Notion+Nobelium+Vercel搭建个人网站
Created time
Sep 22, 2023 08:29 PM
date
Sep 24, 2023
slug
nobelium-blog
status
Published
tags
杂
summary
又是一篇折腾又名重新做人的技术博。抛弃Hugo,尝试Notion。
type
Post
Category
写在前面
时隔一年之后下定决心重新开始写作。
本着“工欲善其事,必先利其器”的原则, 又开始折腾博客。之前Github+Hugo+Netlify的写作成本太高了,每次写作都要把草稿重新排版变成markdown再传送到Github,期间还要留心版本更迭和图片同步情况。最近尝试把所有的文稿都电子化集成到Notion里,突发奇想,有没有能直接把Notion稍微捯饬一下变成网站的工具?
我的需求比较简单:博客外观简洁,在Notion 上撰写文章后会自动同步至个人博客。初始配置略微复杂的话可以接受,不再追求花里胡哨的配置(虽然最后还是忍不住调了一些)。
感谢程序员,我找到了符合需求的开源软件Nobelium,一个多小时搞定了新网站。
nobelium
craigary • Updated Dec 5, 2024
基础配置
按照Github的READ.md配置即可,主要步骤记录总结在下面。Vercal会赠送一个免费的域名。
- Fork的Github仓库nobeliumcraigary • Updated Dec 5, 2024
- 复制NOBELIUM Template 作为Notion Table的模板,页面设置为公共访问
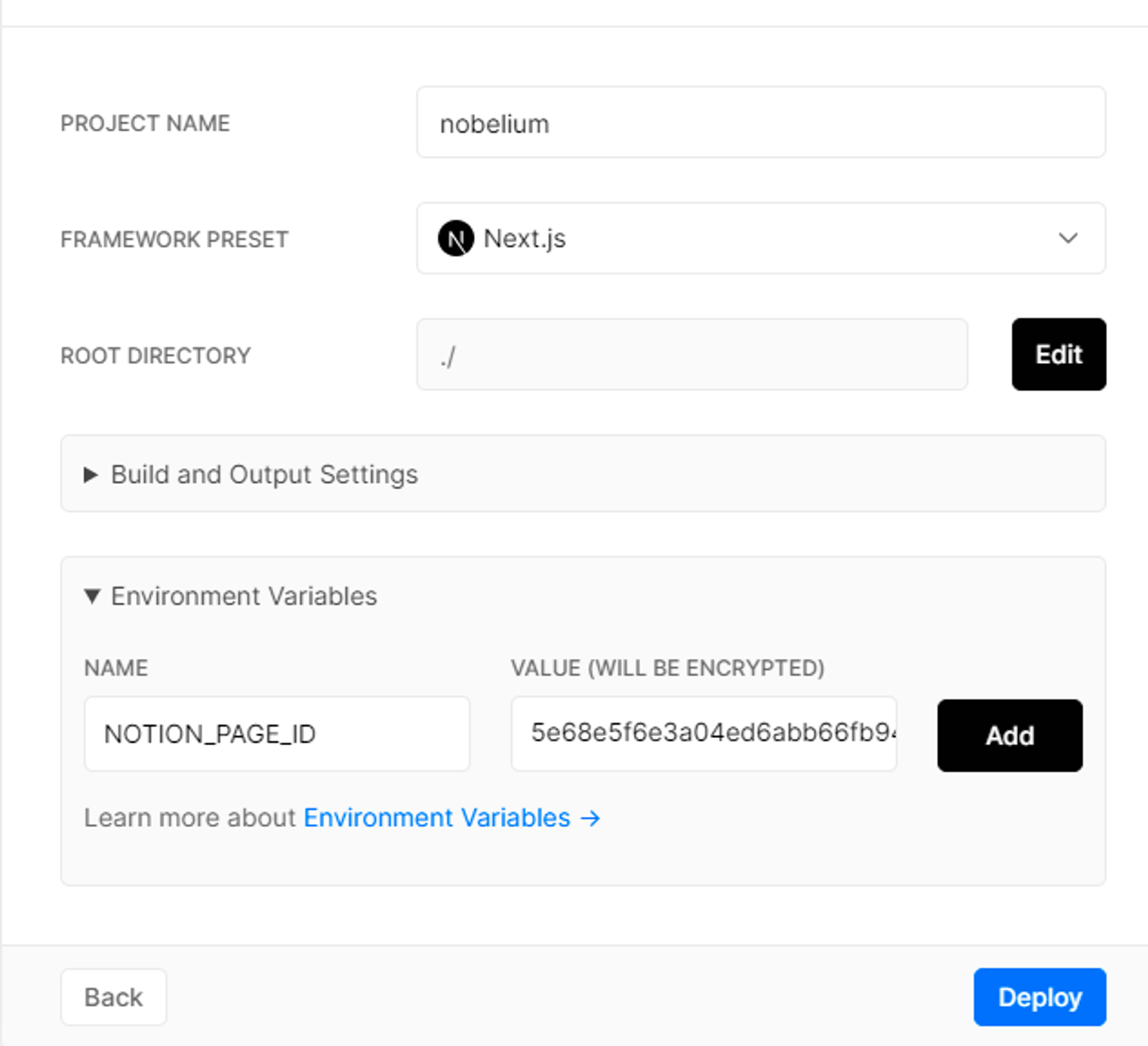
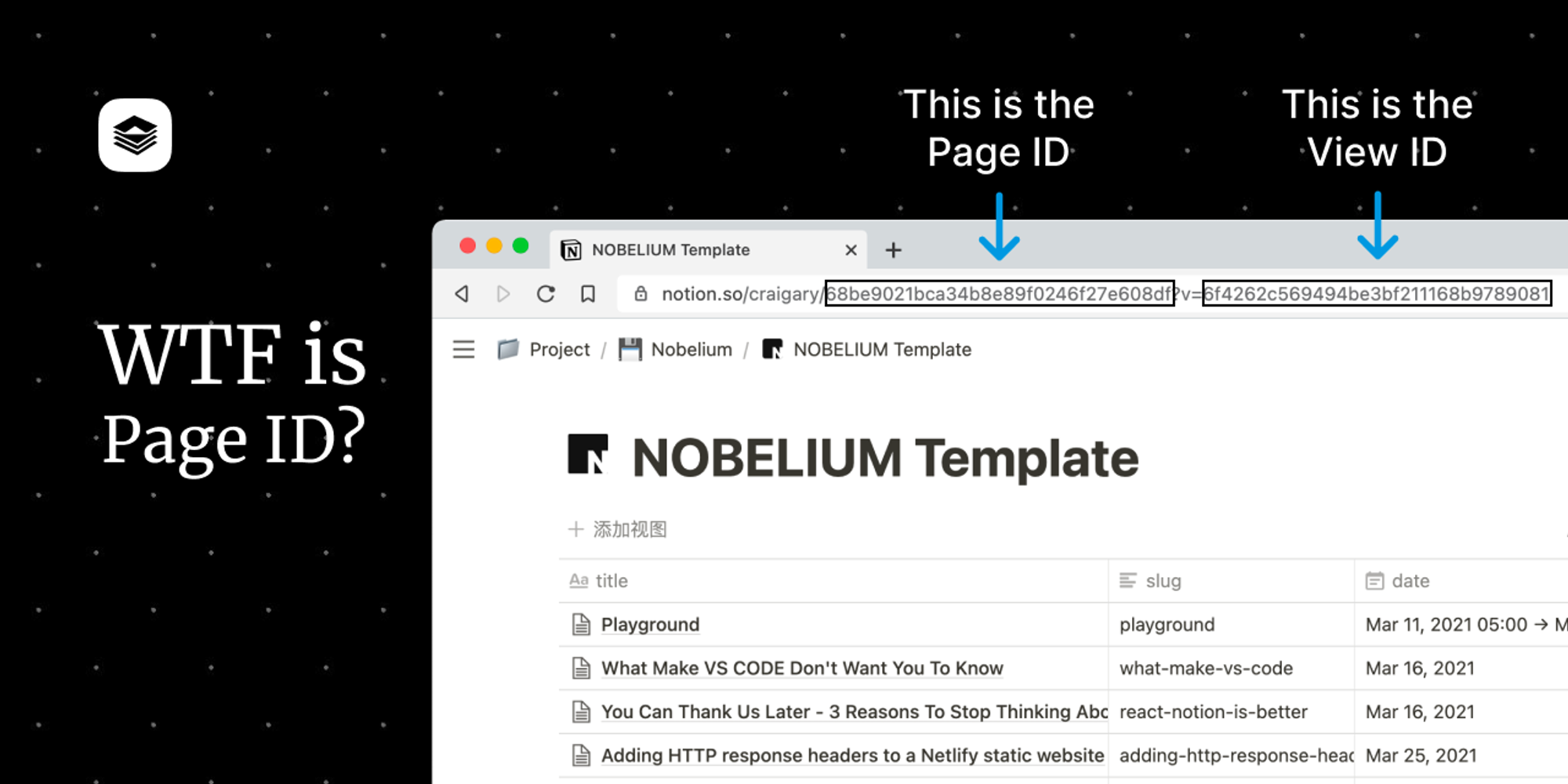
- 创建Vercal账户,可直接用Github账户登录导入Nobelium的project。将Environment Variables环境变量的Value设置为Notion公共页面的Page ID

潜在问题:
- 复制Github仓库后不能转至私有化仓库。
- 开发者是中国人,不清楚是否有国内审查的风险。
写作
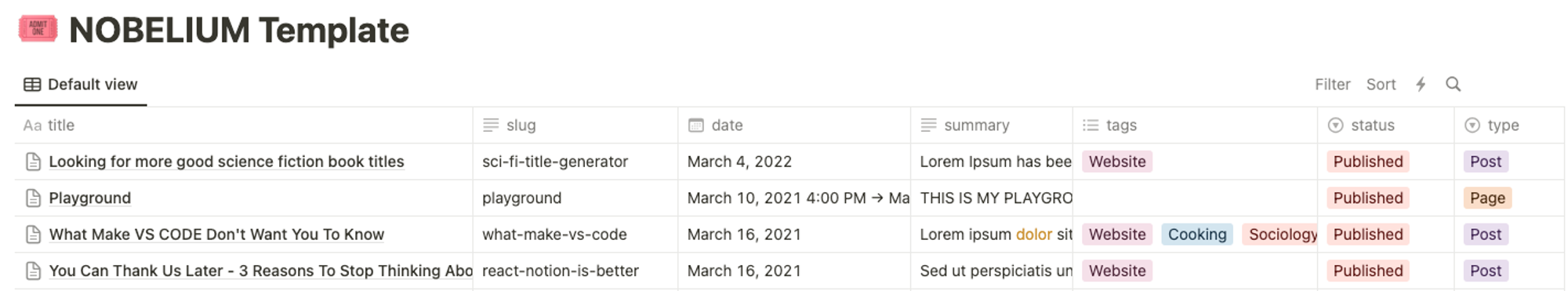
可直接在Notion Table进行写作

Title: 文章标题,点击Open即可打开编辑
summary: 副标题或总结,博客里会出现在标题下方
Slug: 链接后缀,不填就是默认的notion的随机字符串,可读性不好,建议填写
tags: 自定义的标签,将用于网站搜索
status:
Published会自动同步到博客,其他标签会在博客中隐藏(但在Notion page中依然是可见)type: 直接选择post即可
进阶配置
重定向至自定义域名
- 域名申请:我已经在NameCheap上购买过自定义域名
- Vercel自定义域名:在 Vercel Project 的
Settings>Domains添加域名.添加后会自动生成一条DNS 记录,然后根据提示添加一条 A 记录或 CNAME 记录,Vercel 会自动生成 SSL 证书,访问域名即可
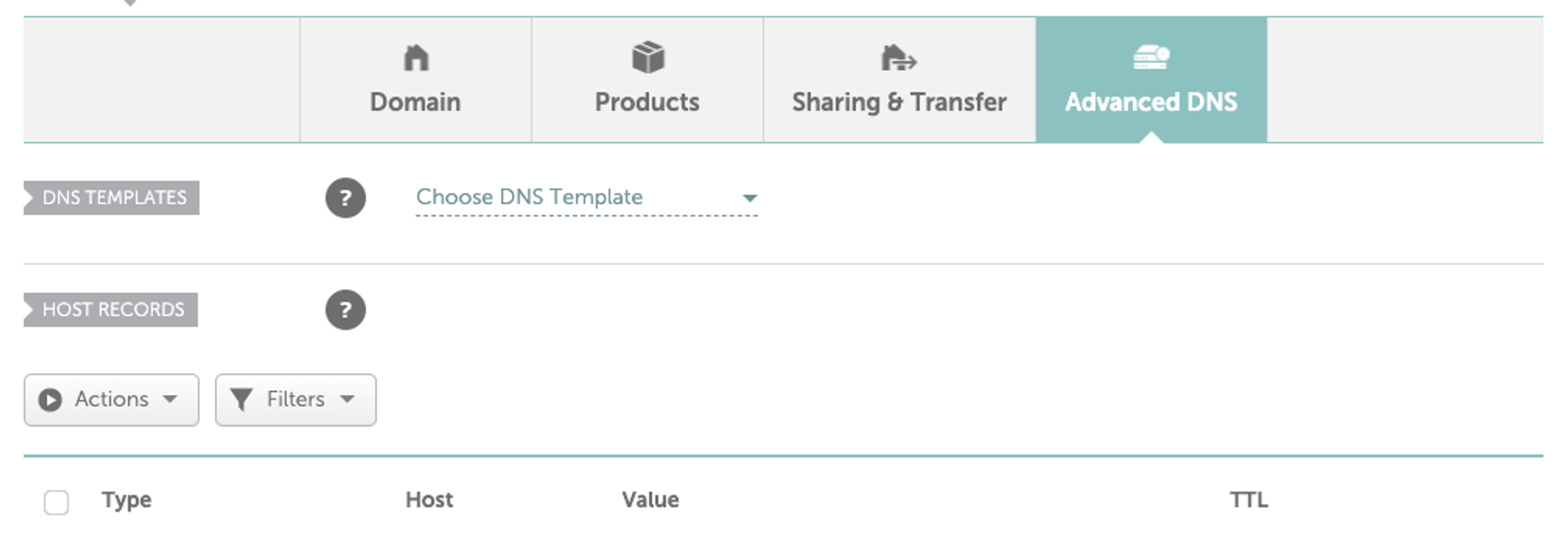
- 在域名服务商后台修改DNS记录:打开NameCheap→
Domain List。设置NAMESERVERS为Namecheap BasicDNS,将dvanced CNS一栏将之前的所有记录删除(Netlify遗留产物),替换为Vercel生成的DNS记录


- Vercel刷新部署:刷新Vercel后台,如果配置成功Status会变成绿色Ready。也可访问域名来查看是否部署成功
添加Cusdis作为评论系统
目前仅支持gitalk, utterances, cusdis
先在
blog.config.js 上填写 provider 字段,选择第三方评论系统Cusdis
Cusdis优点:不需要注册任何账号就可以评论。- 在Cusdis注册账号,
New Site-> Site name填入添加自定义域名→点击Embeded Code
- 复制
data-app-id,并填写到blog.config.js对应的位置,如果使用官方提供的服务器,可以这样填写:
网页个性化配置
把Github仓库复制到本地,修改
blog.config.js 以配置个性化信息。完成后将推送至Github设置网页图标
将
/public下的替换为favicon.png 和 favicon.dark.png网站来源:
其他
常用命令
待办事项
- RSS配置:目前无法正常运行
- 头像:Gravatar,需要自动关联至邮箱
- 修改导航连接
- 修改CSS样式
类似软件
: Generate a minimalistic blog from a Notion table
: Generate blog from NextJS + Notion API + Vercel